할튼 원래 레드향설명페이지와 주문 페이지를 HTML 배워가면서 만들고 있다
오늘은 주문페이지에 상품선택하는 다양한 태그들을 이용했고 배송정보에 배송지정일 날짜를 선택할 수 있도록 만들었다.
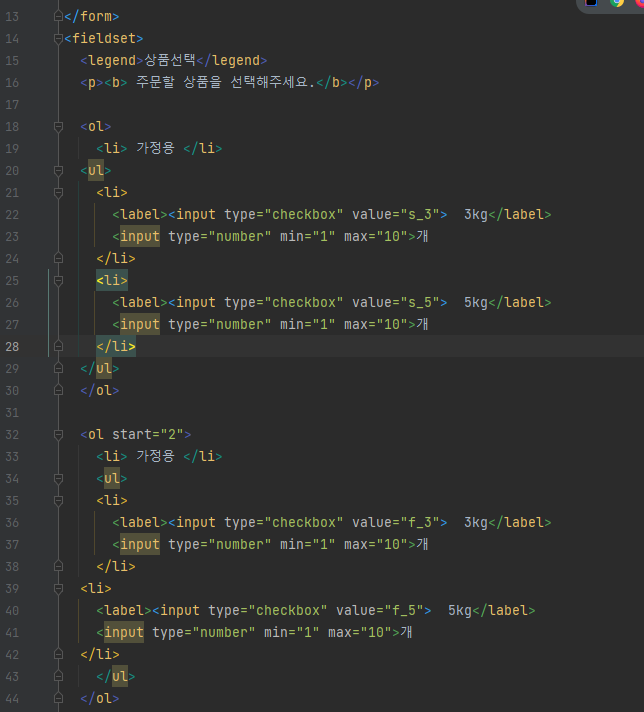
!!상품선택부분 은 아래 코드와 같이 작성하였다.


checkbox를 이용해 3kg를 구매할 것인지 5kg를 구매할 것인지 선택을 해준다음 최소 1개에서 최대 10까지 개수를 지정할 수 있도록 만들었다.
나는 type= "number"을 사용해 스핀박스가 나타나면서 숫자를 선택할 수 있게 만들었지만
type="range"를 사용하면 슬라이드 막대를 움직여 숫자를 입력할 수 있게 만들 수 도 있다.


!!배송지정일 은 아래 코드와 같이 작성하였다.

이름과 배송주소, 이메일, 연락처 추가로 배송지정일 까지 넣어주었다.
배송지정일 부분에 대해 간략히 설명하자면
기본형은 <input type="time / datetime / datetime=local"이렇게 3가지가 있다.
time은 폼에서 시간을 입력하게 하고.
datatime 또는 datetime-local은 날짜와 시간을 함께 지정할 수 있으며 사용자가 웹 문서를 보고 있는 지역에 맞는 날짜와 시간을 함께 입력할 수 있다.
페이지를 열게 되면 아래 사진과 같이 화면이 뜨고

배송지정 년-월-일을 누르게 되면 날짜와 시간을 선택할 수 있는 달력이 뜨게 된다...

날짜의 범위를 제한하여 입력하는 방법은
<input type="date" min="2022-03-08" max="2022-03-20">예를 들어 이렇게 하면 된다구 한다
아직도 응애같이 갓 태어나서 아무것도 모르지만 끄적이기...
푲
나는 Do it HTML+CSS+자바스크립트 웹 표준의 정석 책으로 천천히 공부를 시작헌지 1개월....

다른 공부와 병행하면서 하고 있어 진도가 느리다,,,이제 개강이여서 더 바쁠텐데후후후후후휴ㅠㅠㅠㅠㅠ
뚝딱거리면서 예제 따라가면서 만든 내 페이지,,언제쯤이면 나듀 전문가가 될까,,,,뮤ㅠㅠㅠ
너무 차근차근 하나씩 짚어가면서 배우고 있나..현타가 오지만 차근차근 하나씩 알아가면서 배우고 싶단말이쥬
아아 몰라...